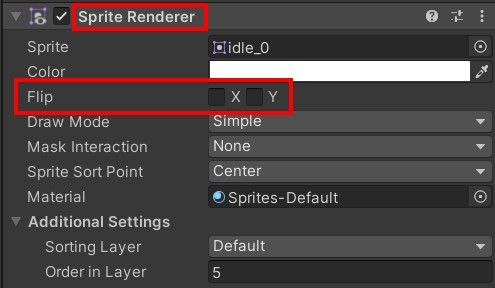
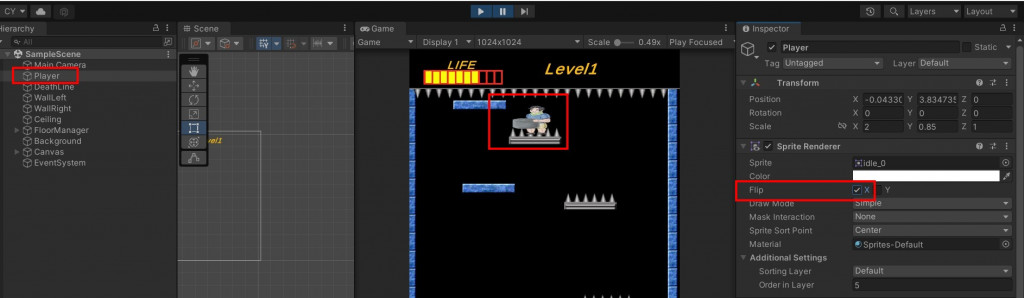
我們為了要使物件能夠轉向它去的方向,從而讓遊戲更符合現實,所以需要透過SpriteRenderer Flip去達到效果。


GetComponent<SpriteRenderer>().flipX,往右走為false,往左走為true。void Update()
{
if(Input.GetKey(KeyCode.D)) {
transform.Translate(speed*Time.deltaTime,0,0);
GetComponent<SpriteRenderer>().flipX = false;
}
else if(Input.GetKey(KeyCode.A)) {
transform.Translate(-speed*Time.deltaTime,0,0);
GetComponent<SpriteRenderer>().flipX = true;
}
UpdateScore();
}
試玩~~
開發遊戲不僅僅只是要把功能做出來,還要注意遊戲上的視覺效果,檢查某些細節是否有跟現實生活中吻合,才能讓遊戲畫面更精緻。
參考網址:https://www.youtube.com/watch?v=nPW6tKeapsM&ab_channel=GrandmaCan-%E6%88%91%E9%98%BF%E5%AC%A4%E9%83%BD%E6%9C%83
音效、圖片 : 遊戲素材
(素材由安德斯提供,感謝大大![]() )
)
